이클립스 STS
이클립스(STS)에서 리액트(React) 프로젝트 만들기
dev.mk
2022. 2. 5. 16:21
반응형

마켓에 간다.

react로 검색 후 설치한다.


설치 후 재시작


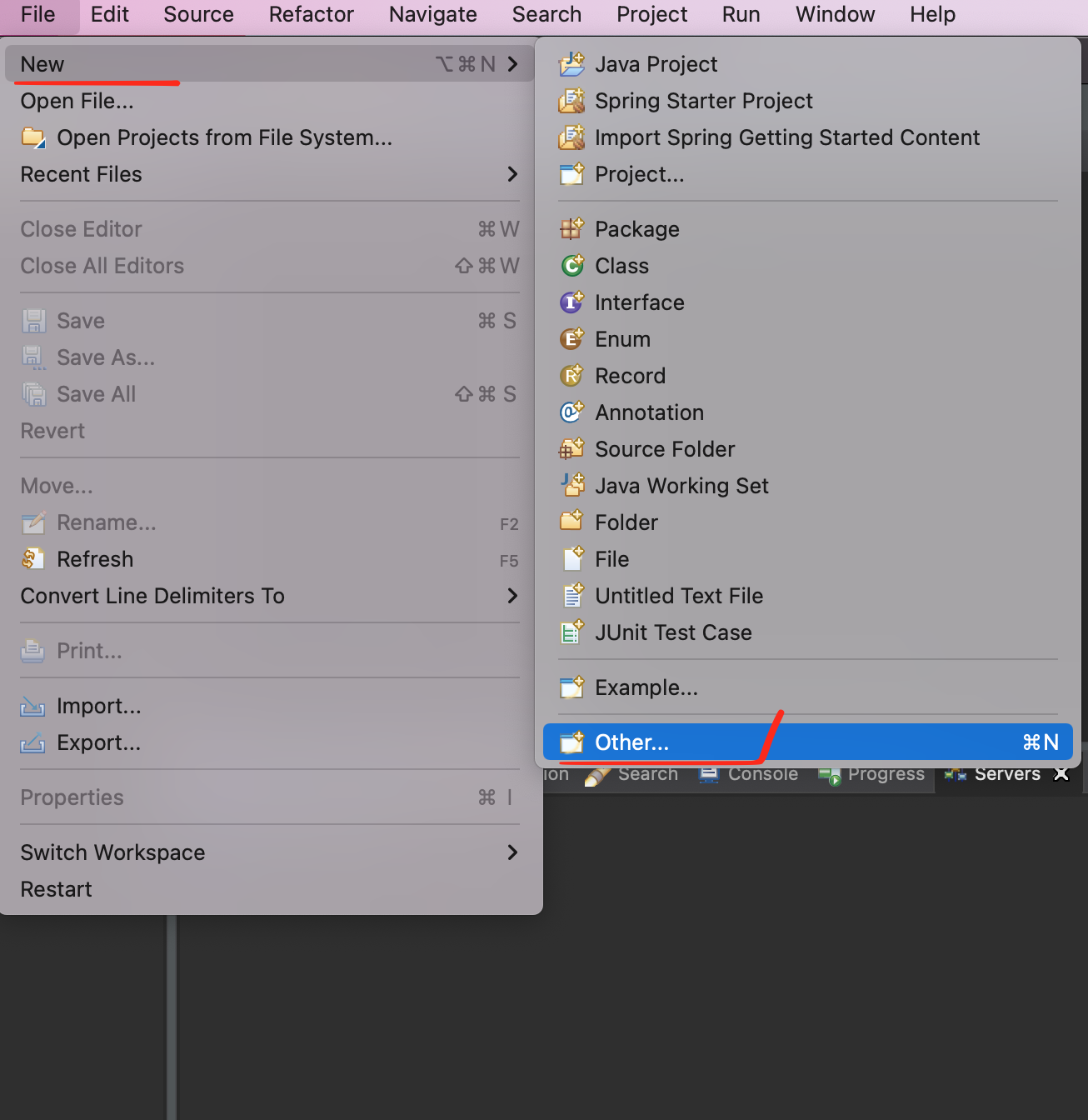
리액트 프로젝트를 생성한다

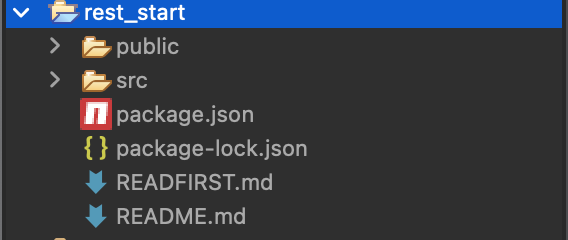
리액트 프로젝트를 생성하고 나면 node_modules 폴더가 없다.
이것은 터미널 명령어로 생성해준다.

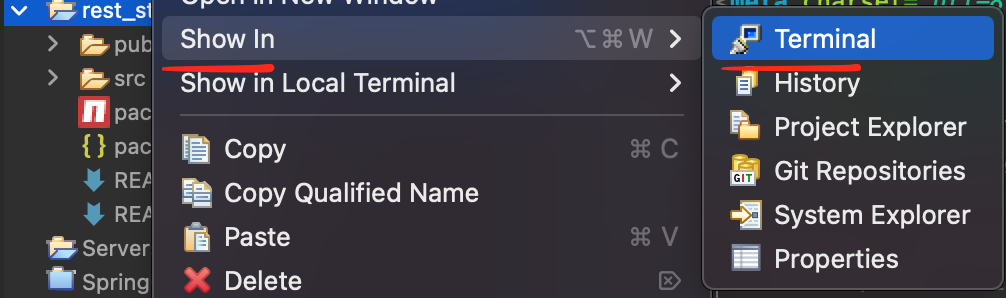
이클립스(STS)툴에서 바로 터미널을 열 수 있다.

터미널로 프로젝트 경로까지 이동한다 (cd 로 이동)
> npm install

그러면 node_modules가 프로젝트에 생성된다.
> create-react-app
명령어를 실행한다. 만약 아래의↓↓↓ 오류가 발생한다면
※ Create React App 오류 (npm tar@2.2.2 오류)
※ tar패키지가 보안이 취약하다 그런 오류인데.. 최신버전으로 업데이트한다.
> npm i tar
그리고 node_modules 폴더를 삭제후 재 설치한다.
> rm -rf node_modules
> npm install
> create-react-app
> npm add -D webpack-cli webpack-dev-server

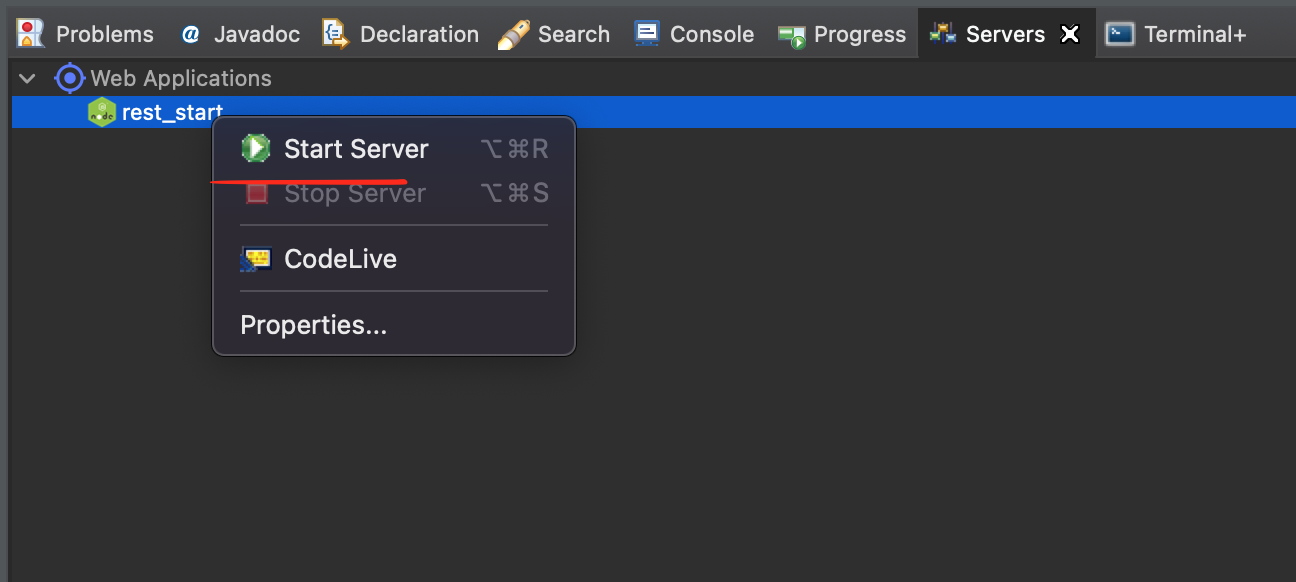
이제 서버를 실행해보자~ 터미널 명령어로 해되다는데 나는 이클립스에서 서버실행 버튼을 눌렀다

그러면 브라우저에 http://localhost:3000 치면 샘플 페이지가 뜨는 것을 확인 할 수 있다~
리액트는 이클립스보단 VSCode에서 개발하는것을 강추한다.
반응형