-
컴포넌트(2) props (properties) 사용법React 리액트 2023. 9. 4. 15:13반응형
1. 프로퍼티(props)란?
- 프로퍼티, props(properties의 줄임말) 라고 한다.
- 상위 컴포넌트가 하위 컴포넌트에 값을 전달할때 사용한다. (단방향 데이터 흐름 갖는다.)
- 프로퍼티는 수정할 수 없다는 특징이 있다. (자식입장에선 읽기 전용인 데이터이다.)src/App.js
import React, { Component } from 'react'; // 리액트를 구현할 수 있는 플러그인을 연결 import Header from './component/Header'; import Footer from './component/Footer'; import Main from './component/Main'; // JS파일에 외부 파일을 불러오는 것이기 때문에 "import" 키워드를 사용한다. // 같은 JS파일은 확장자를 사용하지 않는다. function App() { return ( <div> <Header /> <Main name="2023.09" color="blue" useYn/> <Main name="Dev.MK" color="black"/> <Main name={10000}/> <Footer /> </div> ); } export default App; //다른 JS파일에서 불러올 수 있도록 내보내주기name , color 란 key명으로 Main.js에 props값을 넘길 수 있다.
props를 접근하여 값을 가져오기
/src/Main.js
import React from 'react'; import PropTypes from 'prop-types' // 프로퍼티 타입을 지정해주기 위해 사용 한다. function Main(props) { const msg = useYn ? '사용' : '미사용'; // 불리언 사용 return ( <div> <main> <h1 style={{color: props.color}}>안녕하세요. {props.name} 입니다. ({msg})</h1> </main> </div> ); } Main.propTypes = { name: PropTypes.string.isRequired } Main.defaultProps = { name: '디폴트' } export default Main; //다른 JS파일에서 불러올 수 있도록 내보내주기값을 가져올때는 props.key명으로 가져온다.
javascript의 비구조화 할당으로 값을 가져오기
import React from 'react'; import PropTypes from 'prop-types' // 프로퍼티 타입을 지정해주기 위해 사용 한다. function Main({color, name, useYn}) { const msg = useYn ? '사용' : '미사용'; // 불리언 사용 return ( <div> <main> <h1 style={{color}}>안녕하세요. {name} 입니다. ({msg})</h1> </main> </div> ); } Main.propTypes = { name: PropTypes.string.isRequired } Main.defaultProps = { name: '디폴트' } export default Main; //다른 JS파일에서 불러올 수 있도록 내보내주기props을 생략하고 key명으로만 값을 가져올 수 있다.
2. propTypes와 defailtProps
pros의 대한 옵션설정이고 생략 할 수있다.
propTypes는 데이터형을 지정 및 필수값 유무를 지정할 수 있다.
name: PropTypes.string.isRequired 은 name이란 props key는 문자열이고 필수로 값을 설정해야한다.
string인데 불구하고 숫자형으로 값을 보내면
Failed prop type: Invalid prop `name` of type `number` supplied to `Main`, expected `string`.
에러가 발생한다.
defailtProps는 props의 디폴트 값을 설정할 수 있다.
<h1 style={{color}}>안녕하세요. {name} 입니다. ({msg})</h1>에 name을 지정했지만
보내는곳에서 값을 보내지 않았을때 default 값이 표시된다.
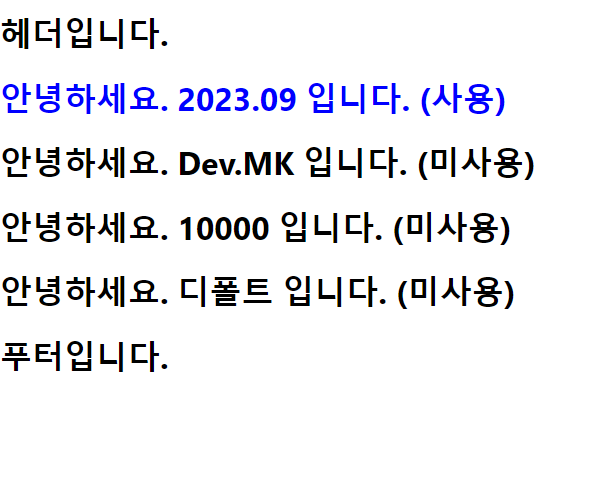
#결과

3. props.children 사용하기
Main컴포넌트를 Wrapper 컴포넌트가 감싸고 Main의 엘리먼트를 가져오려면 children을 사용해야한다.
마찬가지로 props로 접근하거나 비구조화 할당방법으로 엘리먼트를 가져올 수 있다.
src/App.js
import React, { Component } from 'react'; // 리액트를 구현할 수 있는 플러그인을 연결 import Header from './component/Header'; import Footer from './component/Footer'; import Main from './component/Main'; import Wrapper from './component/Wrapper'; // JS파일에 외부 파일을 불러오는 것이기 때문에 "import" 키워드를 사용한다. // 같은 JS파일은 확장자를 사용하지 않는다. function App() { return ( <div> <Header /> <Wrapper> <Main name="2023.09" color="blue" useYn/> <Main name="Dev.MK" color="black"/> <Main name={10000}/> <Main/> </Wrapper> <Footer /> </div> ); } export default App; //다른 JS파일에서 불러올 수 있도록 내보내주기props.children 사용하여 값을 가져오기
src/component/Wrapper.js
import React from 'react'; import PropTypes from 'prop-types' // 프로퍼티 타입을 지정해주기 위해 사용 한다. //1번째 방법 ( props.children 사용 ) function Wrapper(props) { const style = { backgroundColor: 'yellow', }; return ( <div style={style}> {props.children} </div> ); } export default Wrapper;javascript의 비구조화 할당으로 값을 가져오기
src/component/Wrapper.js
import React from 'react'; import PropTypes from 'prop-types' // 프로퍼티 타입을 지정해주기 위해 사용 한다. //2번째방법 비구조화 할당방법 function Wrapper({children}) { const style = { backgroundColor: 'yellow', }; return ( <div style={style}> {children} </div> ); } //반대로 하나의 자식만 요구할 수도 있음 Wrapper.propTypes = { children: PropTypes.element.isRequired }; export default Wrapper;현재 App.js에 Wrapper컴포넌트 하위에는 Main 컴포넌트 구조
<Wrapper> <Main name="2023.09" color="blue" useYn/> <Main name="Dev.MK" color="black"/> <Main name={10000}/> <Main/> </Wrapper>children: PropTypes.element.isRequired 이 옵션은 모든 칠드런 엘리먼트를 출력하는것이 아니라 1개의 칠드런만 허용한다는 뜻이다. 그래서 현재 Main 컴포넌트가 Wrapper컴포넌트 하위로 4개가 있기 때문에 아래의 오류가 발생한다.
Invalid prop `children` of type `array` supplied to `Wrapper`, expected a single ReactElement.
#결과
 반응형
반응형'React 리액트' 카테고리의 다른 글
컴포넌트(6) 이벤트 핸들러 Event Handler (0) 2023.09.07 컴포넌트(5) 리액트 훅(react hook)사용 - useReducer (0) 2023.09.07 컴포넌트(4) 리액트 훅(react hook)사용 - useEffect (0) 2023.09.06 컴포넌트(3) 리액트 훅(react hook)사용 - useState (0) 2023.09.05 컴포넌트(1) 함수/클래스형 컴포넌트 (0) 2023.09.03