-
[Flutter] 플러터 Spacer 위젯으로 위젯 사이의 조절 가능한 공간 넣기플러터 Flutter 2021. 6. 14. 16:10반응형
Spacer() 는 Row 또는 Column 과 같은 Flex 공간에서 위젯과 위젯 사이의 간격을 조정하는데 사용한다.
사용법
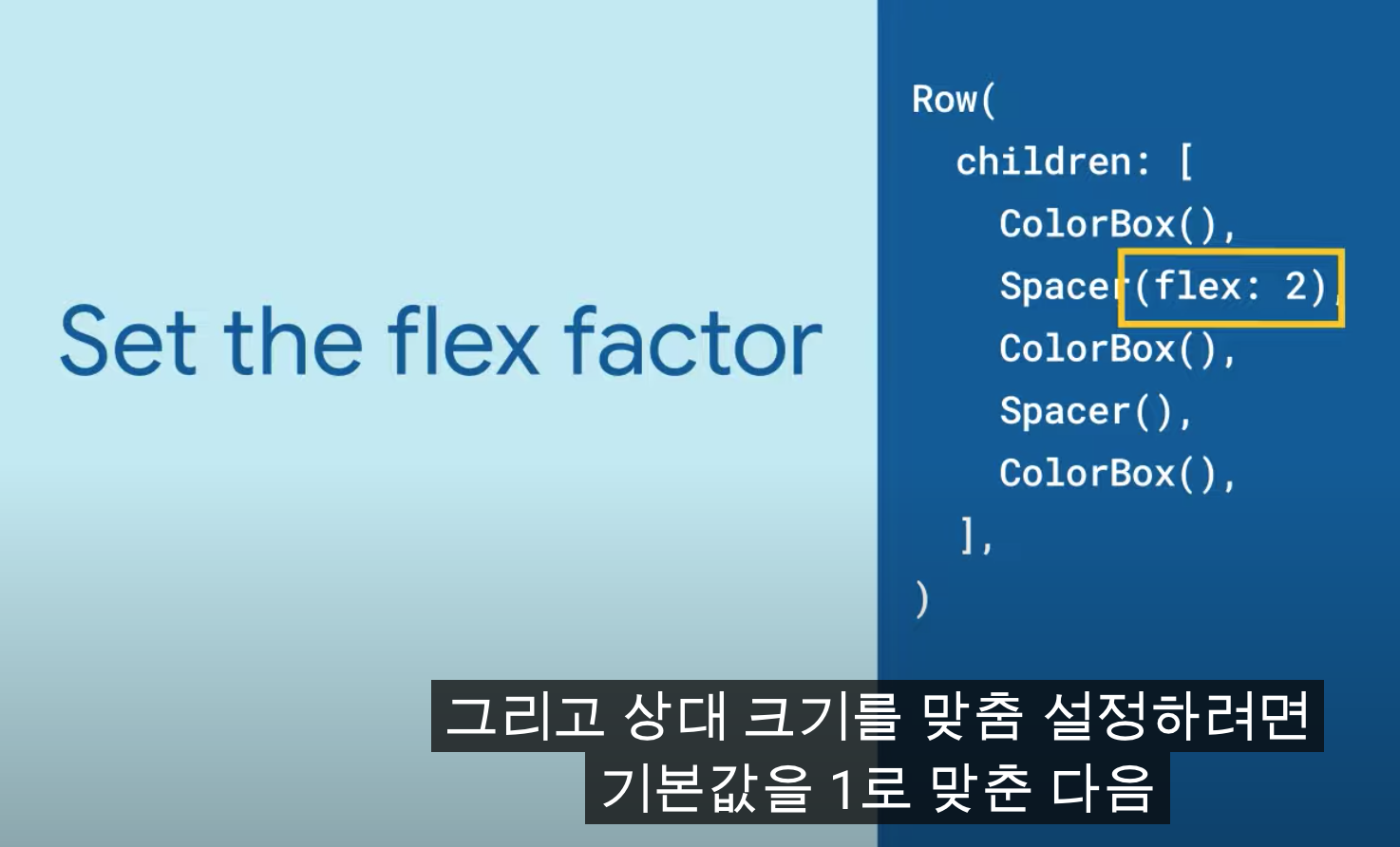
Row( children: const <Widget>[ Text('Begin'), Spacer(), // 기본값은 flex 1이다. Text('Middle'), // Gives twice the space between Middle and End than Begin and Middle. Spacer(flex: 2), Text('End'), ], )Row나 Column에도 정렬 옵션이 있지만 (MainAxisAlignment, CrossAxisAlignment)
[위젯] [위젯][위젯]
이런식으로 원하는 위치로 간격을 조정하는 옵션은 없다.



 반응형
반응형'플러터 Flutter' 카테고리의 다른 글
맥북(M1칩) 플러터 cocoapods 설치에러 문제해결하기 (0) 2021.07.15 [Flutter]플러터 위젯orClass에 속성(옵션) 추가하기 copyWIth() (0) 2021.06.26 [Flutter] 플러터 Stateful Widget Lifecycle(생명주기)란?? (0) 2021.06.13 [Flutter] 플러터 코드에서 dispose() 메소드를 사용 하는이유?? (0) 2021.06.13 [Flutter/Drat]다트 유용한 메소드 Method 함수 Function 정리~ (0) 2021.06.12