-
[Flutter] 플러터 Row로우 Column컬럼 정렬 정리플러터 Flutter 2021. 4. 24. 18:19반응형
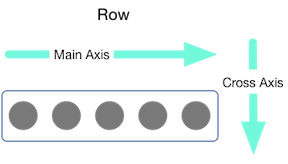
- 행(Row)의 경우 주축은 가로를 기준으로 한다.

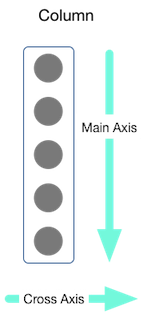
- 열(Column)의 경우 주축은 세로를 기준으로 한다.

위의 사이트에서 아래의 소스를 확인 할 수 있다.
import 'package:flutter/material.dart'; void main() => runApp(ContainerExample()); class ContainerExample extends StatelessWidget { static const String _title = 'Container'; @override Widget build(BuildContext context) { return MaterialApp( title: _title, debugShowCheckedModeBanner: false, home: Scaffold( appBar: AppBar(title: Text(_title)), body: Center( child: Column( children: <Widget>[ Row( mainAxisAlignment: MainAxisAlignment.start, //왼족 위 부터 정렬 children: <Widget>[ returnWidget(color: Colors.red, width: 100, height: 100), returnWidget(color: Colors.blue, width: 100, height: 100), returnWidget(color: Colors.yellow, width: 100, height: 100) ], ), Row( mainAxisAlignment: MainAxisAlignment.end, //오른쪽 아래 부터 정렬 children: <Widget>[ returnWidget(color: Colors.red, width: 100, height: 100), returnWidget(color: Colors.blue, width: 100, height: 100), returnWidget(color: Colors.yellow, width: 100, height: 100) ], ), Row( mainAxisAlignment: MainAxisAlignment.center, //중앙 정렬 children: <Widget>[ returnWidget(color: Colors.red, width: 100, height: 100), returnWidget(color: Colors.blue, width: 100, height: 100), returnWidget(color: Colors.yellow, width: 100, height: 100) ], ), Row( mainAxisAlignment: MainAxisAlignment.spaceEvenly, //영역을 고르게 정렬 children: <Widget>[ returnWidget(color: Colors.red, width: 100, height: 100), returnWidget(color: Colors.blue, width: 100, height: 100), returnWidget(color: Colors.yellow, width: 100, height: 100) ], ), Row( mainAxisAlignment: MainAxisAlignment.spaceAround, //앞,뒤 영역을두고 사이에 배치 children: <Widget>[ returnWidget(color: Colors.red, width: 100, height: 100), returnWidget(color: Colors.blue, width: 100, height: 100), returnWidget(color: Colors.yellow, width: 100, height: 100) ], ), Row( mainAxisAlignment: MainAxisAlignment.spaceBetween, //start, end 사이에 고르게 배치 children: <Widget>[ returnWidget(color: Colors.red, width: 100, height: 100), returnWidget(color: Colors.blue, width: 100, height: 100), returnWidget(color: Colors.yellow, width: 100, height: 100) ], ), Row( children: <Widget>[ returnWidget(color: Colors.red, width: 100, height: 100), returnWidget(color: Colors.blue, width: 100, height: 100), returnWidget(color: Colors.yellow, width: 100, height: 100) ], ), ] ) ) ) ); } } Widget returnWidget({Color color, double width, double height}) { return Container( color: color, width: width, height: height, padding: const EdgeInsets.all(8.0), margin: const EdgeInsets.all(8.0), ); }MainAxisAlignment 가 세로축 정렬이였으면 CrossAxisAlignment 는 가로축 정렬 속성이다.
- mainAxissize : 세로방향 사이즈 지정(max, min)
- verticalDirection: 세로방향에서의 children 정렬 방향을 지정(up, down ; down이 default value)
- mainAxisAlignment : Column 내 세로 방향에서의 children간의 간격을 지정(start, end, center, spaceAround, spaceBetween, SpaceEvenly)
- crossAxisAlignment : Column 내 가로 방향에서의 children간의 간격을 지정(start, end, center, spaceAround, spaceBetween, SpaceEvenly)
- Row에서는 mainAxis가 가로 방향, crossAxis가 세로 방향.
- column에서 crossAxisAlignment를 제대로 사용하기 위해서는 column내 children의 width를 정해주거나 최대로 지정해주어야 함.(기본적으로는 최소의 children width만 차지하기 때문에 crossAxisAlignment의 효과가 나타나지 않음.) ; column의 height나 width를 지정할 수는 없음.
—> children을 그대로 둔 상태에서 crossAxisAlignment의 효과를 나타내려면 다른 child로 invisible container를 만들어주는 방향을 사용할 수 있음.
Container(
width: double.infinity,
height: 10.0,
)
본문의 참조
beomseok95.tistory.com/310
m.blog.naver.com/cowbori/222081713773
codinghub.tistory.com/169
반응형'플러터 Flutter' 카테고리의 다른 글
[Flutter] 플러터 Text 텍스트 위젯(TextSpan, RichText Text.rich ) (0) 2021.05.02 [Flutter] Image 이미지 box.fit 옵션 정리 (1) 2021.04.25 [Flutter] 플러터 async*/ yield / yield* 키워드 (0) 2021.04.25 [Flutter] 플러터 Margin마진 Padding 패딩 EdgeInsets 정리 (2) 2021.04.24 다트 Dart 언어란? (특징, 기초문법) (4) 2021.02.20